Rendering: Scene Units
Cycles is a physically-based render engine which among other things means that the render results are affected by the size of objects in the scene. Since the size changes if the scene units change, you will see significant changes in the scene lighting in particular if the units are changed.
Example 1
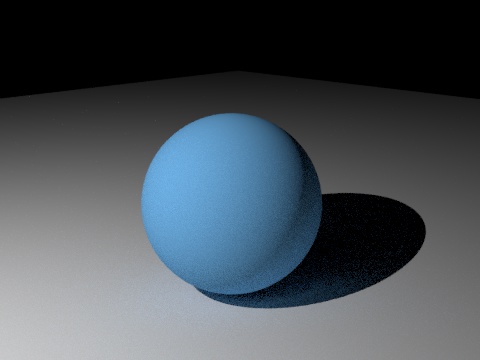
Take a look at this simple scene. The scene units are set to centimeters and there is one light source in the scene:

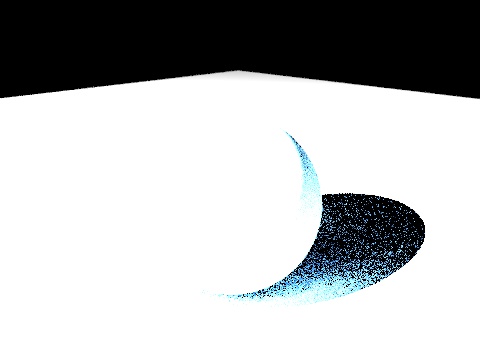
Now if the scene units are changed to millimeters (or the project scale is changed to 0.1, which will have the same effect) we see this:

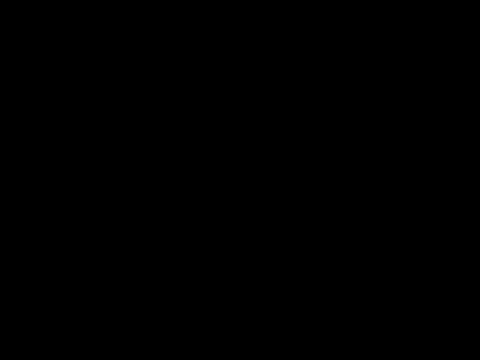
This happens because the scene is much smaller (the sphere now has a radius of 20 cm instead of 200 cm) and the distance to the light source is correspondingly shorter. That means less light falloff and more light reaches the camera. If we can change the scene units to meters, we might expect to see a darker scene as the light has farther to travel and so there is greater falloff. In fact we see this:

Now we have a completely black scene! No light is reaching the camera now.
The solution to these problems is to alter the light multiplier strength in the cyLight tag. It is currently set at 1000. For millimeters that is too much but how much should we reduce it by? By default the light falloff is quadratic so since the change in size from centimeters to millimeters is a factor of 10, we need to reduce the multiplier by a factor of 10 * 10 - i.e. 100. Setting it to 10 therefore will give the same lighting as the centimeter version.
Similarly, for meters the change in size from centimeters to meters is a factor of 100 so we would need to increase the multiplier by a factor of 100 * 100 - that is, we would set the multiplier to 10,000,000 (1000 * 100 * 100).
You can see from that that if you set the scene units to kilometers you can't make the multiplier large enough to light the sphere! In that case you would need to add additional lights and increase indirect lighting from a cyEnvironment object, for example.
Example 2
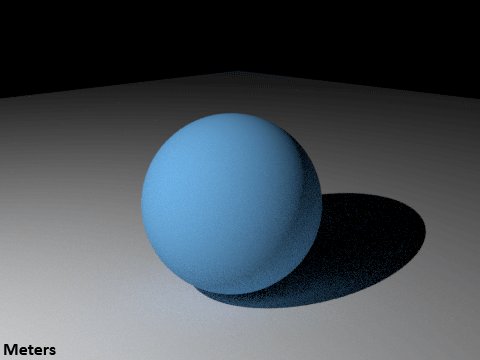
Just to show that Cycles 4D is translating everything into meters internally, these next renders compare setting the scene units to meters and to yards. A yard is slightly smaller than a meter so we might expect the scene using yards to be just a little brighter than the one using meters:

And that is exactly what happens, yards being slightly smaller give a slightly brighter render.
Example 3
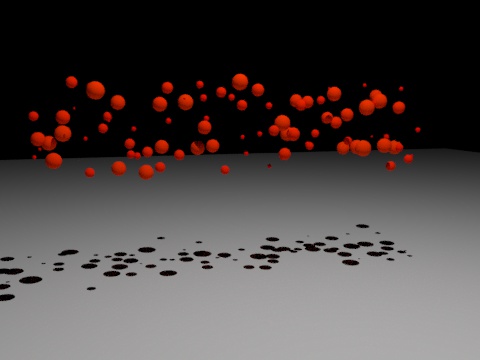
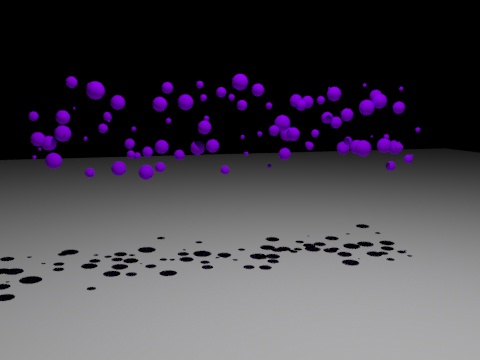
There is a further complication when using Cycles nodes or objects which use or return size values. In the following scene, the units are centimeters and there is an X-Particles emitter emitting particles whose radius varies from 1 to 9 cm. A Particle Info node is used to pipe the radius into a Color Ramp node set to this gradient:

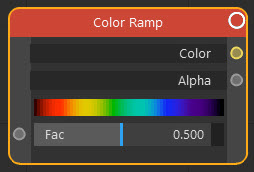
The rendered result at frame 90 is this:

The particles are all red, whereas we might have expected to get the full range of colours. This is because the Particle Info node is outputting the particle radius in meters. 1 cm is 0.01 meters and 9 cm is 0.09 meters, so when those values are input to the Fac port of the Color Ramp, all we are getting are colours from the extreme left of the gradient (the Fac range for the gradient is always 0 at the left to 1 at the right).
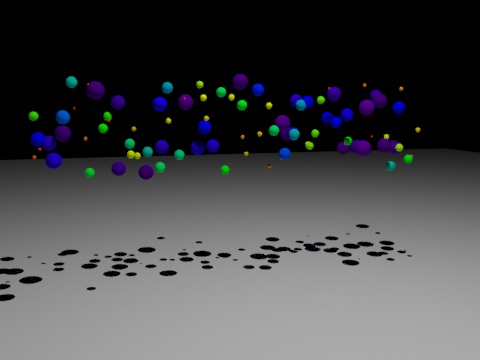
To convert this range to between 0 and 1 is easy; we just multiply the returned value by 10, giving us input values of 0.1 to 0.9. Then we get this:

Now we have the expected range of colours. But what if we change the scene units from centimeters to meters? Then we see this:

Now the colours are all from the extreme right of the gradient. The actual particle radius value is now returned as 100 to 900 cm, that is, 1 to 9 meters, so the colour will always come from the right hand end of the gradient. In this case we need to divide the output by 10 instead, to give a range of 0.1 to 0.9, and then we will get the correct result again.
You can see from this that changing the scene units will affect both scene lighting and any nodes or objects which use actual size values. These may both require adjustment if you alter the units in your scene or change the project scale.